專題文章 :
網頁後台所見即所得編輯器按鈕樣式設定教學
網頁後台所見即所得編輯器按鈕樣式設定教學
我們在後台管理的編輯器中事先設計好按鈕樣式,依每個網頁設計案件不同,有不同配色按鈕樣式供選擇。此編輯器目前應用在【新聞文章模組】、【公司簡介模組】、【商品展示模組】、【問題與解答模組】。
- 新增或編輯文章時可以看到如圖中的網頁畫面,我們可以利用CADCH預先寫好的按鈕樣式來增加按鈕的醒目度。

-
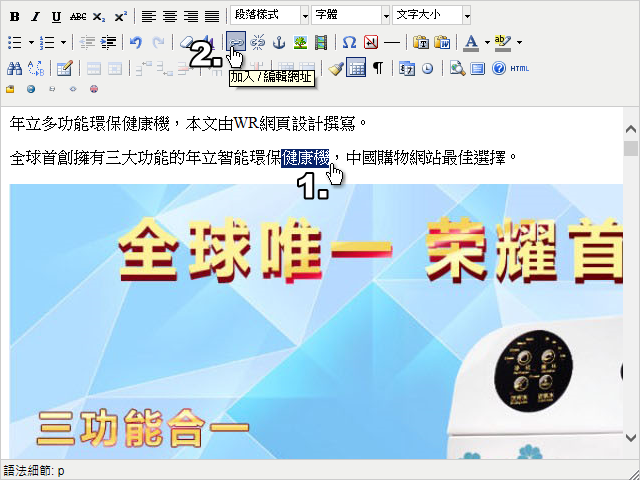
首先,使用滑鼠選取需要增加超連結的文字,選取文字呈現反藍色選取狀態,然後點選上方【加入/編輯網址】。

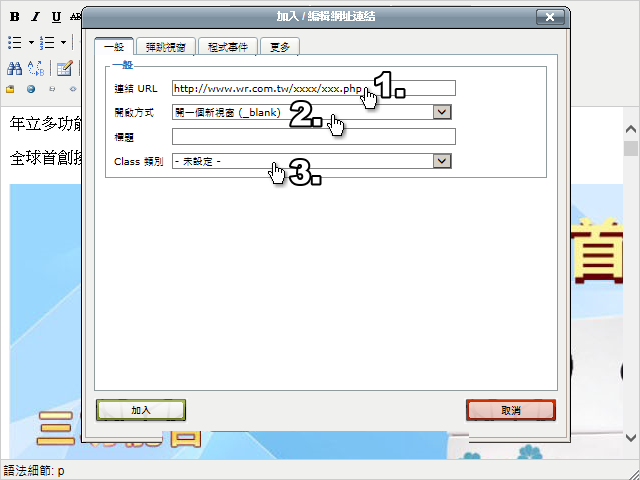
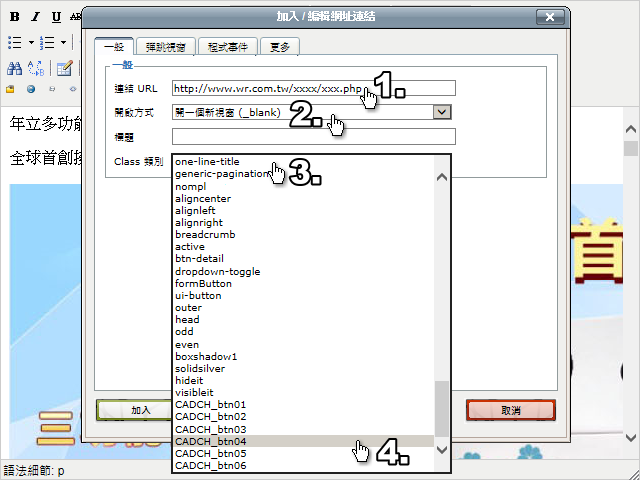
- 此時會出現【加入/編輯網址】網頁視窗,依序填寫【連結URL】、【開啟方式】、【Class類別】。

- CADCH在【Class類別】最後面有寫好許多樣式,名稱以大寫CADCH為開頭,皆可以選取,不同名稱顯示的樣式皆不同,不滿意可以隨時更換。

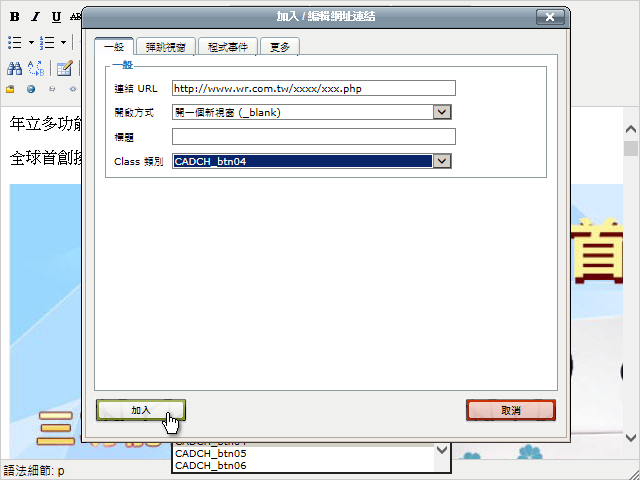
- 選好樣式後,點選【加入】

- 圖中顯示的底色及字型即是範例中的樣式呈現結果。